
Expressive comments & infrastructure updates
Markdown, mentions, Firefox, and more
Collaboration is often more exhausting than coding. On average, devs spend 72 minutes a day in meetings, chats, emails, comments, interrupts, and other communication.
If you're a developer like me, you end up juggling suggestions, fishing for clarifications, and hounding teammates for re-reviews.
I’m excited to share Chromatic's new comment features because they reduce back-and-forth. We also refreshed our infrastructure and improved ergonomics.
- 💬 Comment with Markdown
- 👩💻 Code blocks with syntax highlighting
- 👋 Mention teammates
- 🦊 Firefox update
- 📣 Status page
- 📊 Download usage reports (CSV)
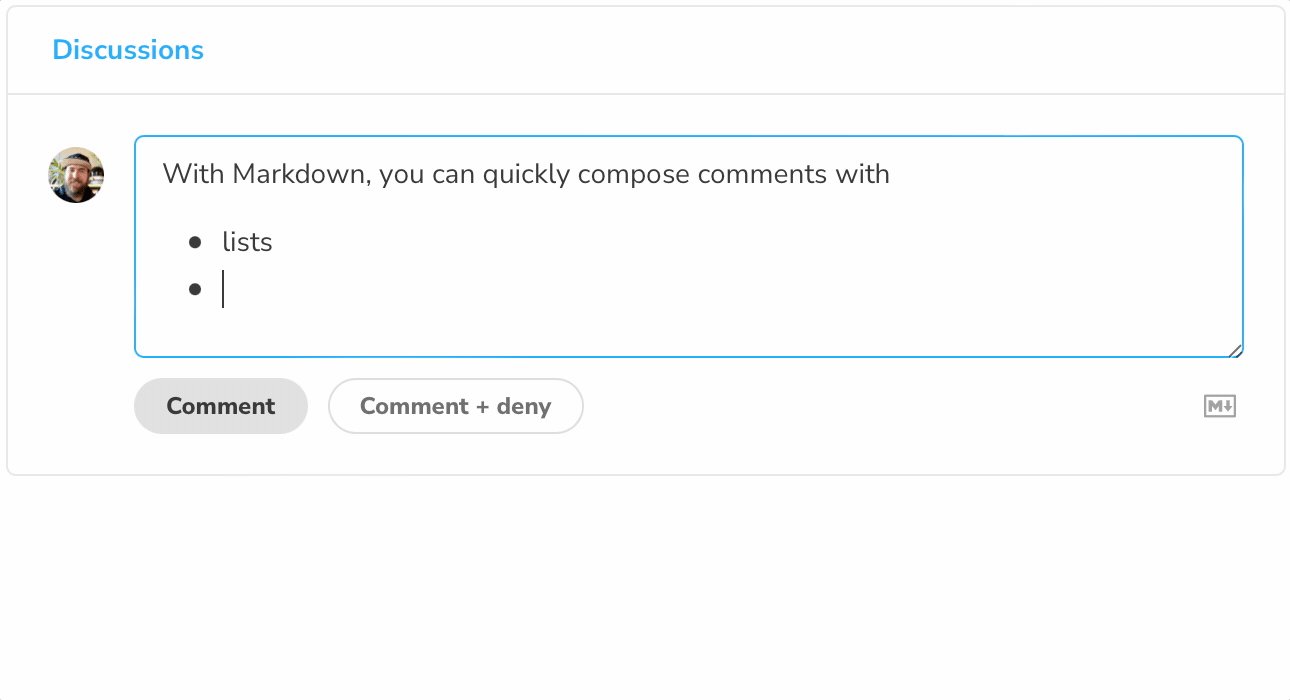
Expressive comments
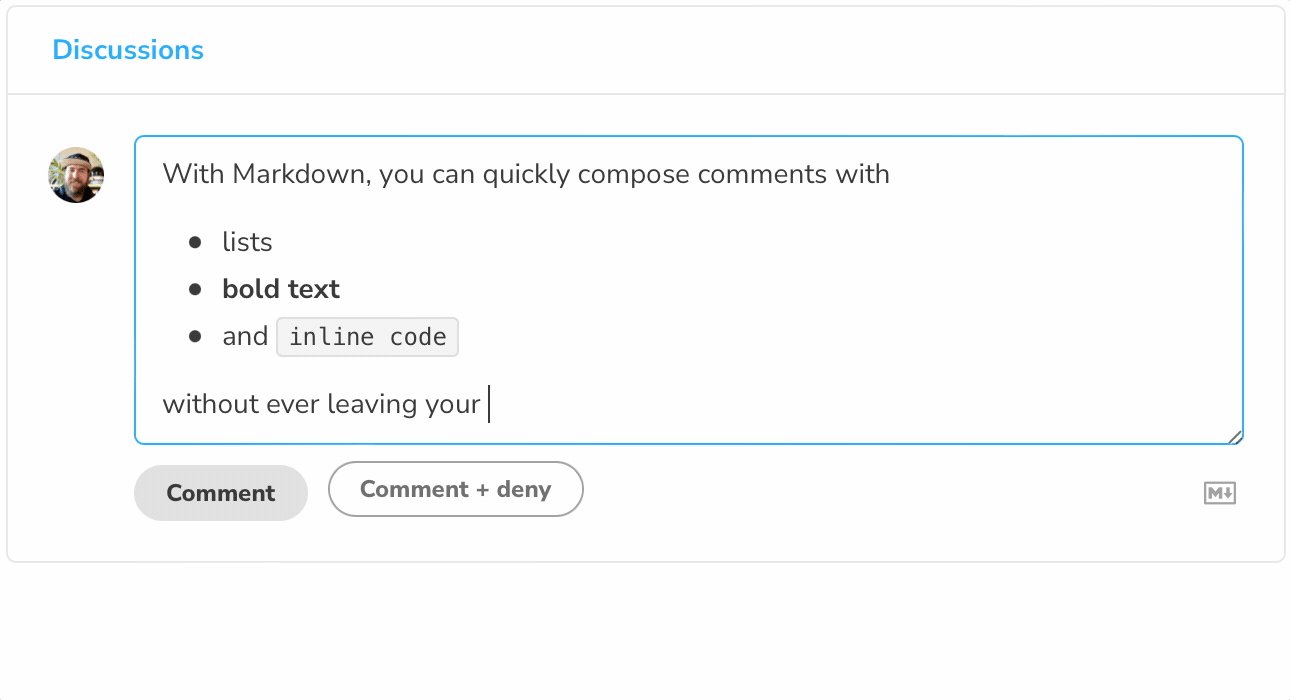
Chromatic now supports common Markdown patterns like lists and bold text. That gives stakeholders more ways to express their feedback.
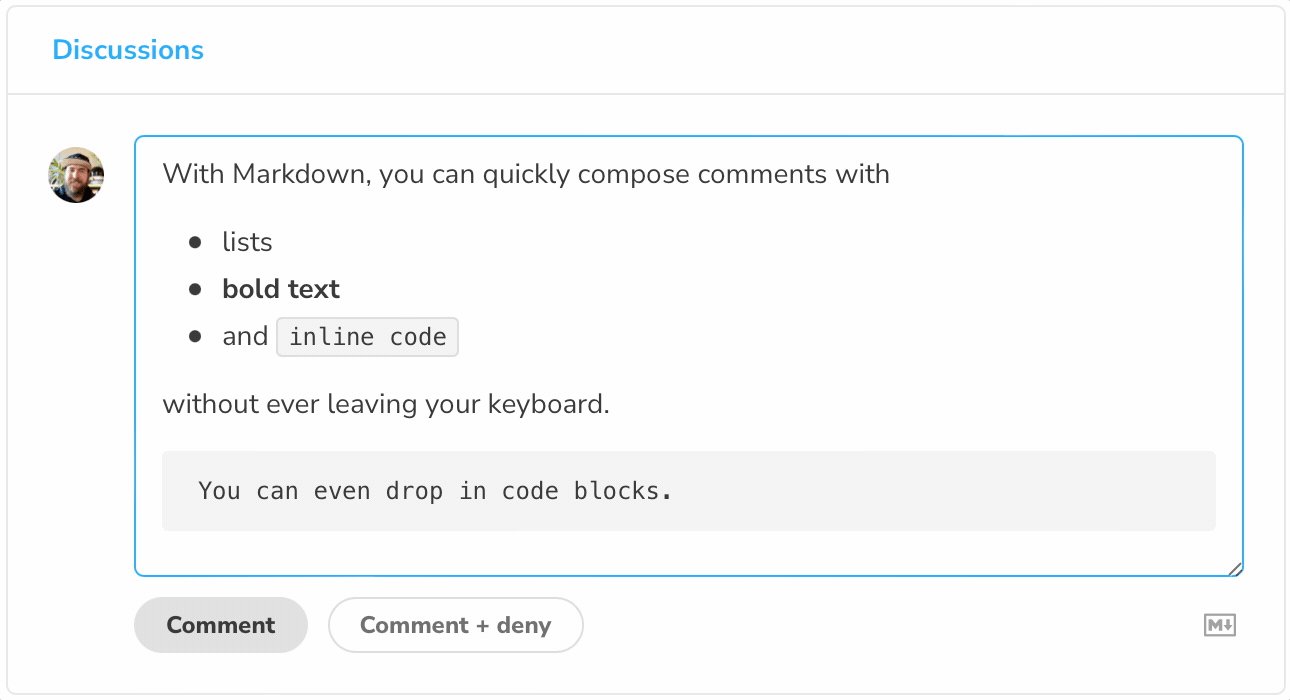
Technical teammates can suggest DOM or style changes with inline code and code blocks (with syntax highlights).

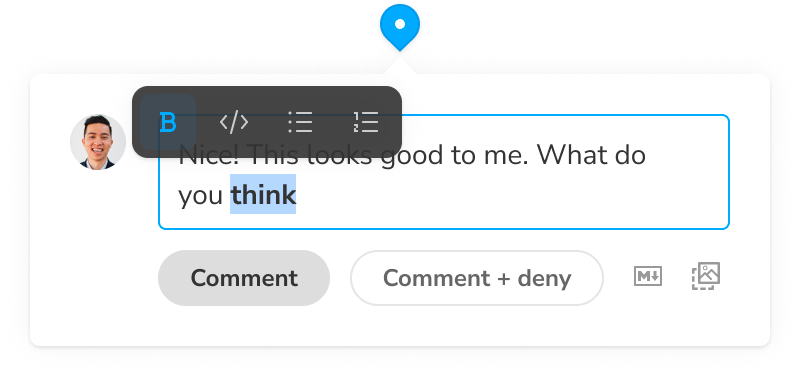
Don’t know Markdown? Highlight the comment’s text to reveal an intuitive formatting menu. This is useful when non-technical teammates have specific, nuanced feedback.

Mention teammates
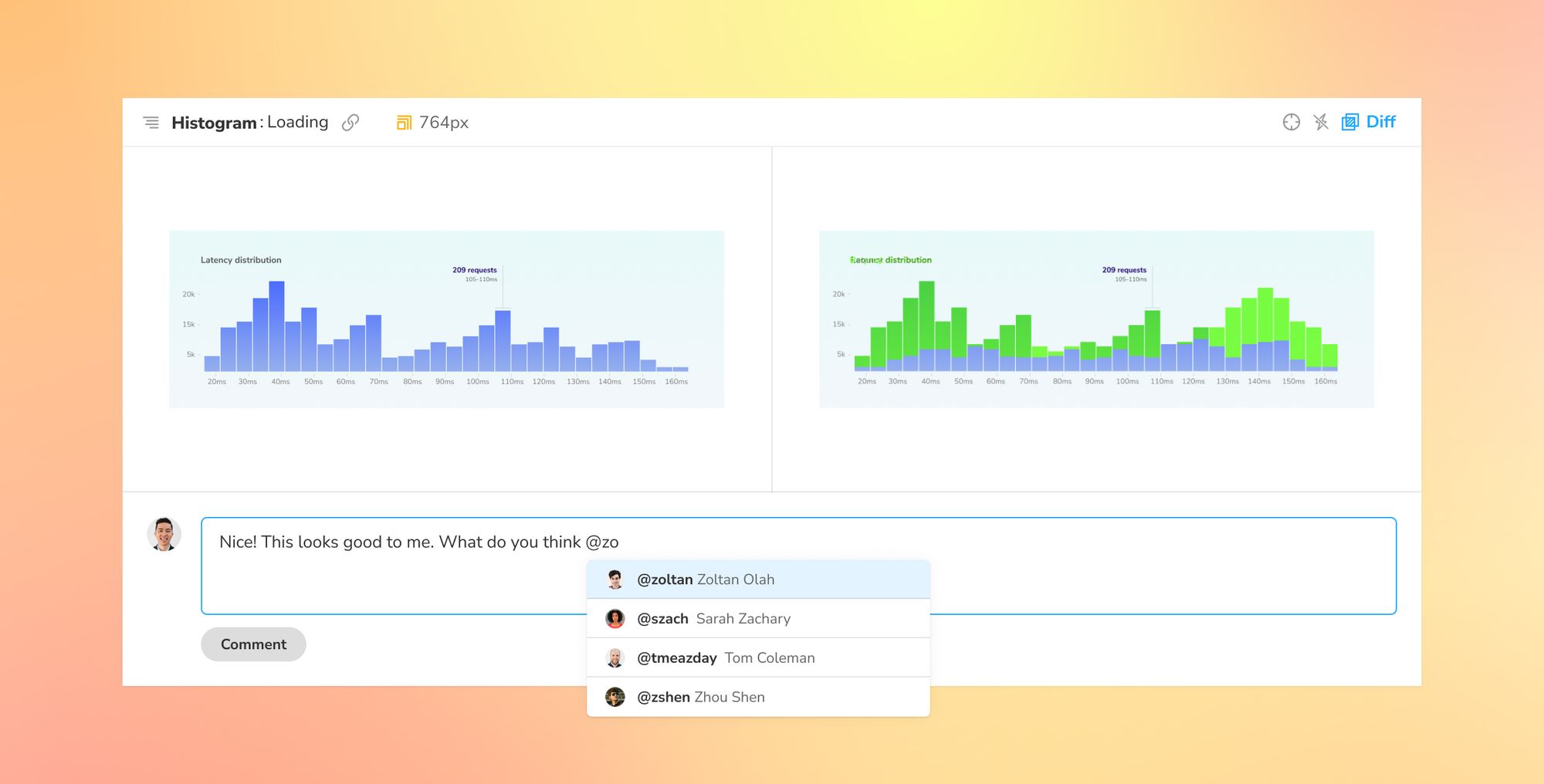
Loop teammates into discussions to ask for a second opinion. Type @ and select a teammate from your project’s collaborators. Collaborators are synced to your upstream Git provider so whomever has access there can also participate in the Chromatic workflow.

Get email notifications for discussions
Mentioned teammates will get notified of discussions and replies via email. That allows participants to keep track of feedback when they don’t have Chromatic open.
You can further customize your default email and notifications for even more control.
Infrastructure updates
Chromatic’s browser infrastructure is periodically updated. Our mission is to provide you with the latest stable browser versions which ensure a consistent, flake-free testing environment.
Capture Cloud with Firefox 92
Firefox was upgraded to 92 alongside a host of underlying infrastructure improvements.

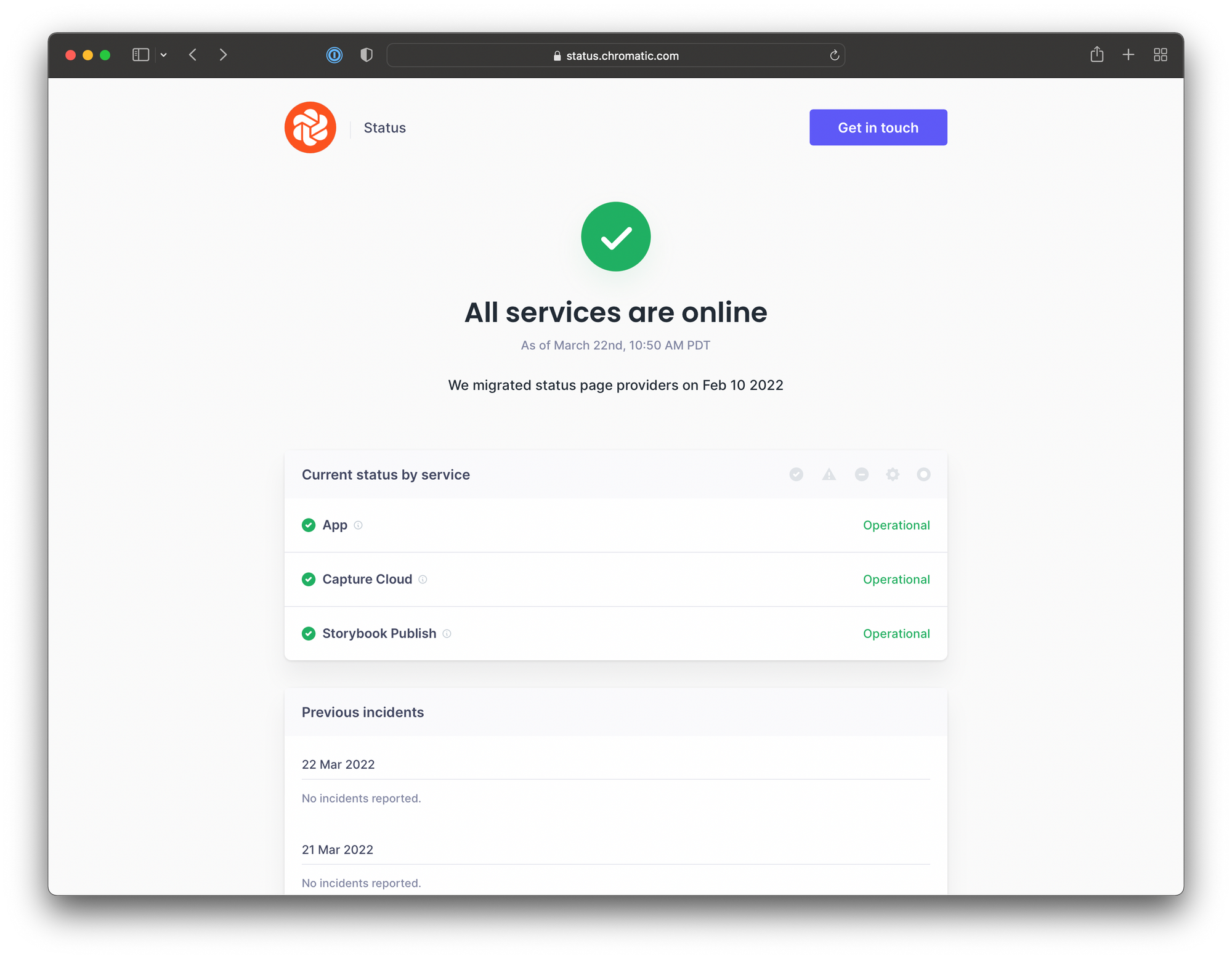
Status page
The status page was revamped to showcase the status for each of the core services:
- App: Web application available at chromatic.com
- Capture Cloud: Elastic build infrastructure that takes snapshots
- Storybook Publish: Publishing service for your Storybook

Usage reports
Generate a detailed usage report for your own bookkeeping or billing manager. Monthly and yearly reports are available for download as a CSV file.

Coming soon: Figma integration
Chromatic is a production-grade UI Test and UI Review tool by the Storybook team. We’re launching a Figma plugin that connects designs to stories so that you can play with interactive stories in your design tool. As a Chromatic user, you'll get early access.